Hva er Schema Markup?
Hva er Schema Markup?
 Når en søkemotor crawler en nettside, gjør den alt den kan for å forstå hva innholdet (content) handler om. Søkemotoren forsøker også å finne ut hvilken relevans det kunne ha i forhold til ulike søk. Vanligvis tar vi det for gitt at søkemotorer som for eksempel Google forstår alt og kan sette alt inn i en kontekst, og på den måten sørge for at du/dere blir vist i toppen av søkeresultatene (SERP’en).
Når en søkemotor crawler en nettside, gjør den alt den kan for å forstå hva innholdet (content) handler om. Søkemotoren forsøker også å finne ut hvilken relevans det kunne ha i forhold til ulike søk. Vanligvis tar vi det for gitt at søkemotorer som for eksempel Google forstår alt og kan sette alt inn i en kontekst, og på den måten sørge for at du/dere blir vist i toppen av søkeresultatene (SERP’en).
Det er overordnet sett også en ganske riktig antagelse å gjøre seg – men det er dessverre ikke alltid like lett for diverse søkemotorer. Nettopp derfor kan det være en god idé å hjelpe søkemotorene til å forstå innholdet på en landingsside. Det er her Schema Markup kommer inn i bildet, og med andre ord kan Schema Markup kalles søkemotorenes språk. Videre refereres det også til Schema Markup som “strukturerte data”. Denne struktureringen av innhold hjelper altså søkemotorene til lettere å forstå innholdet på en landingsside, noe som typisk blir belønnet med bedre plasseringer = flere organiske klikk. 👍🤑
Altså kan Schema Markup defineres som en hjelp til søkemotorenes crawlbots i forhold til å forstå innholdet på en side.
“Schema.org provides a collection of shared vocabularies webmasters can use to mark up their pages in ways that can be understood by the major search engines: Google, Microsoft, Yandex, and Yahoo!”
Faktisk er det slik at Google allerede for flere år siden lanserte en oppdatering av deres algoritme som belønnet den ekstra innsatsen som Schema Markup er. På den måten blir de som IKKE bruker Schema Markup også indirekte “straffet” i form av lavere plasseringer.
Formater
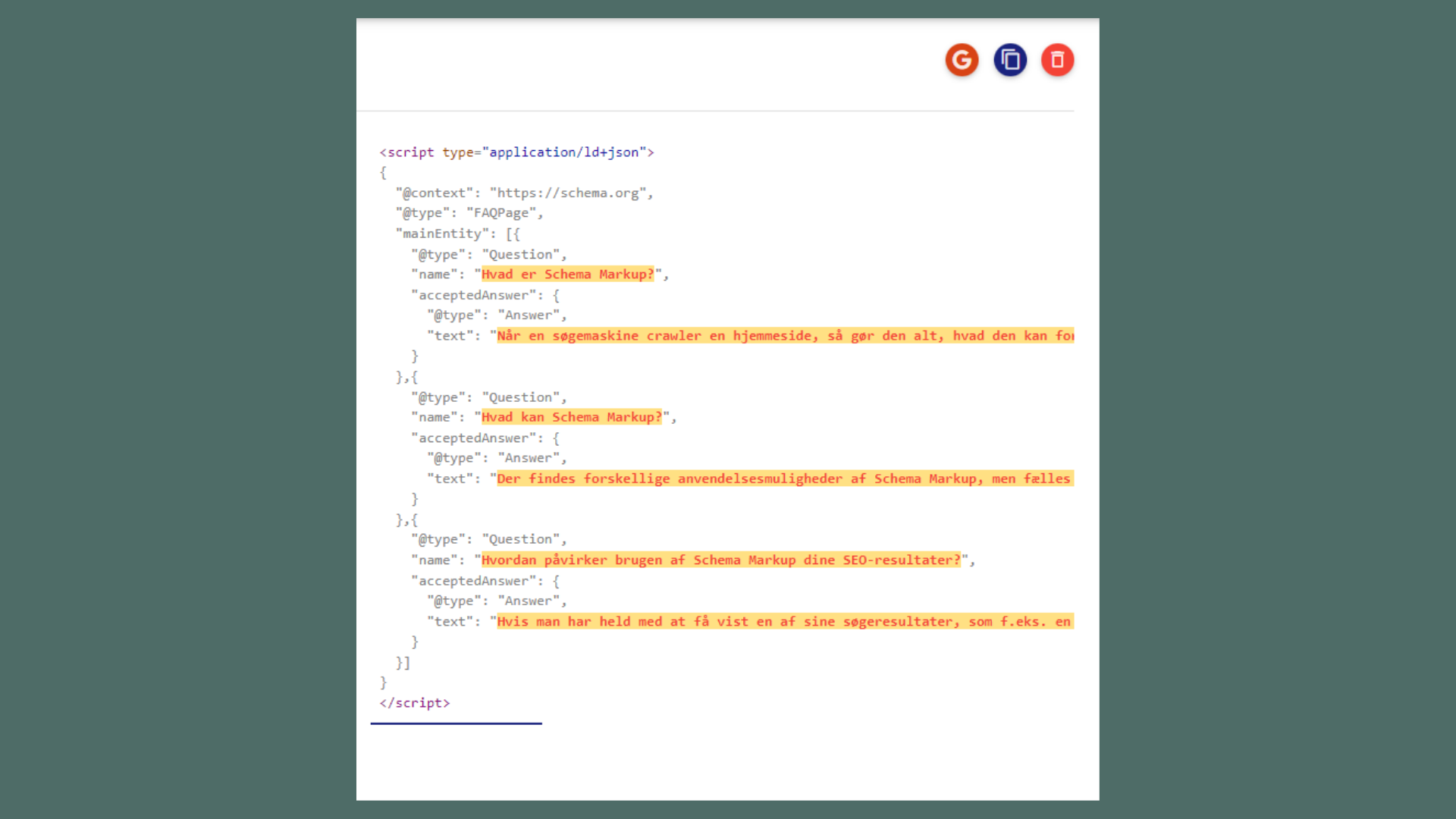
Ovenstående definisjon av Schema Markup hjelper muligens på forståelsen av nøyaktig hva hensikten er med strukturerte data. Det er imidlertid mange aspekter som er relevante å ta opp når man dykker dypere inn i bruken av Schema Markup. Det første er i hvilket format koden av innholdet man ønsker å markere, skal leveres i, for å fungere etter hensikten. Ifølge Schema.org, kan det velges mellom 3 forskjellige: Microdata, RDFa og JSON-LD. Dog er det typisk JSON-LD formatet som brukes nå til dags.
Hva kan Schema Markup?
Nå som vi har etablert det grunnleggende formålet med Schema Markup, så er det nærliggende å dykke ned i bruken av det – for hva kan det egentlig?
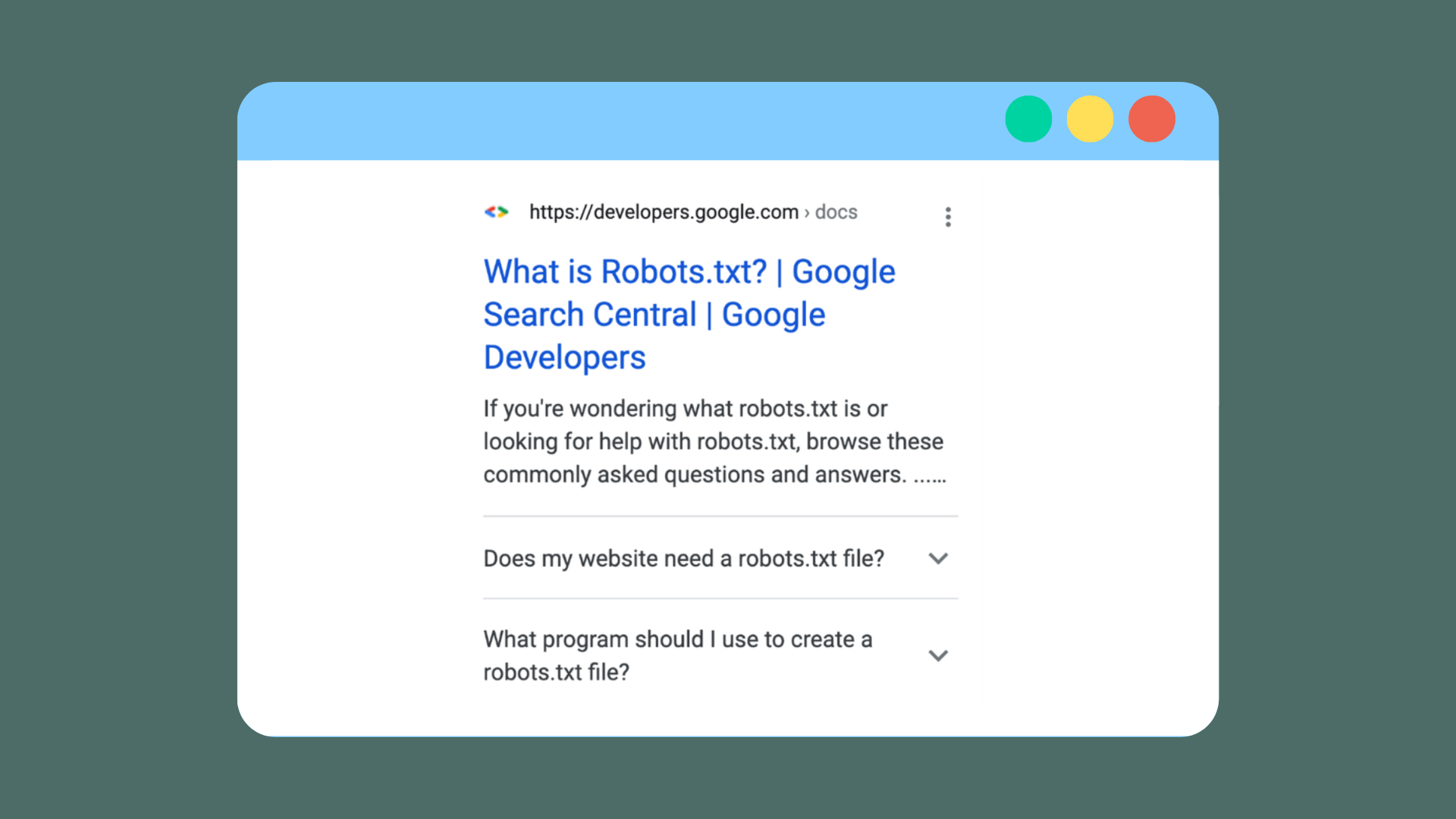
Det finnes forskjellige anvendelsesmuligheter for Schema Markup, men felles for dem alle er at de brukes til å fremme såkalte rich snippets. Rich Snippets er en form for utvidet visning i søkeresultater på for eksempel Google. Disse utvidede visningene øker blikkfanget og dermed sjansen for å få de ettertraktede organiske klikkene.
Du har nok sett disse utvidede resultatene uten kanskje å legge merke til dem, eller vite at det var noe man kunne sørge for selv. Et eksempel på en av disse visningene ser du nedenfor, hvor Google illustrerer en FAQ-visning (Frequently Asked Questions). Her er altså FAQ Schema Markup brukt, noe som gjør det mulig å oppnå den illustrerte visningen.

 Hva er Schema Markup?
Hva er Schema Markup? Når en søkemotor crawler en nettside, gjør den alt den kan for å forstå hva innholdet (content) handler om. Søkemotoren forsøker også å finne ut hvilken relevans det kunne ha i forhold til ulike søk. Vanligvis tar vi det for gitt at søkemotorer som for eksempel Google forstår alt og kan sette alt inn i en kontekst, og på den måten sørge for at du/dere blir vist i toppen av søkeresultatene (SERP’en).
Når en søkemotor crawler en nettside, gjør den alt den kan for å forstå hva innholdet (content) handler om. Søkemotoren forsøker også å finne ut hvilken relevans det kunne ha i forhold til ulike søk. Vanligvis tar vi det for gitt at søkemotorer som for eksempel Google forstår alt og kan sette alt inn i en kontekst, og på den måten sørge for at du/dere blir vist i toppen av søkeresultatene (SERP’en).
 Steg 1 – Innhold som skal markeres
Steg 1 – Innhold som skal markeres



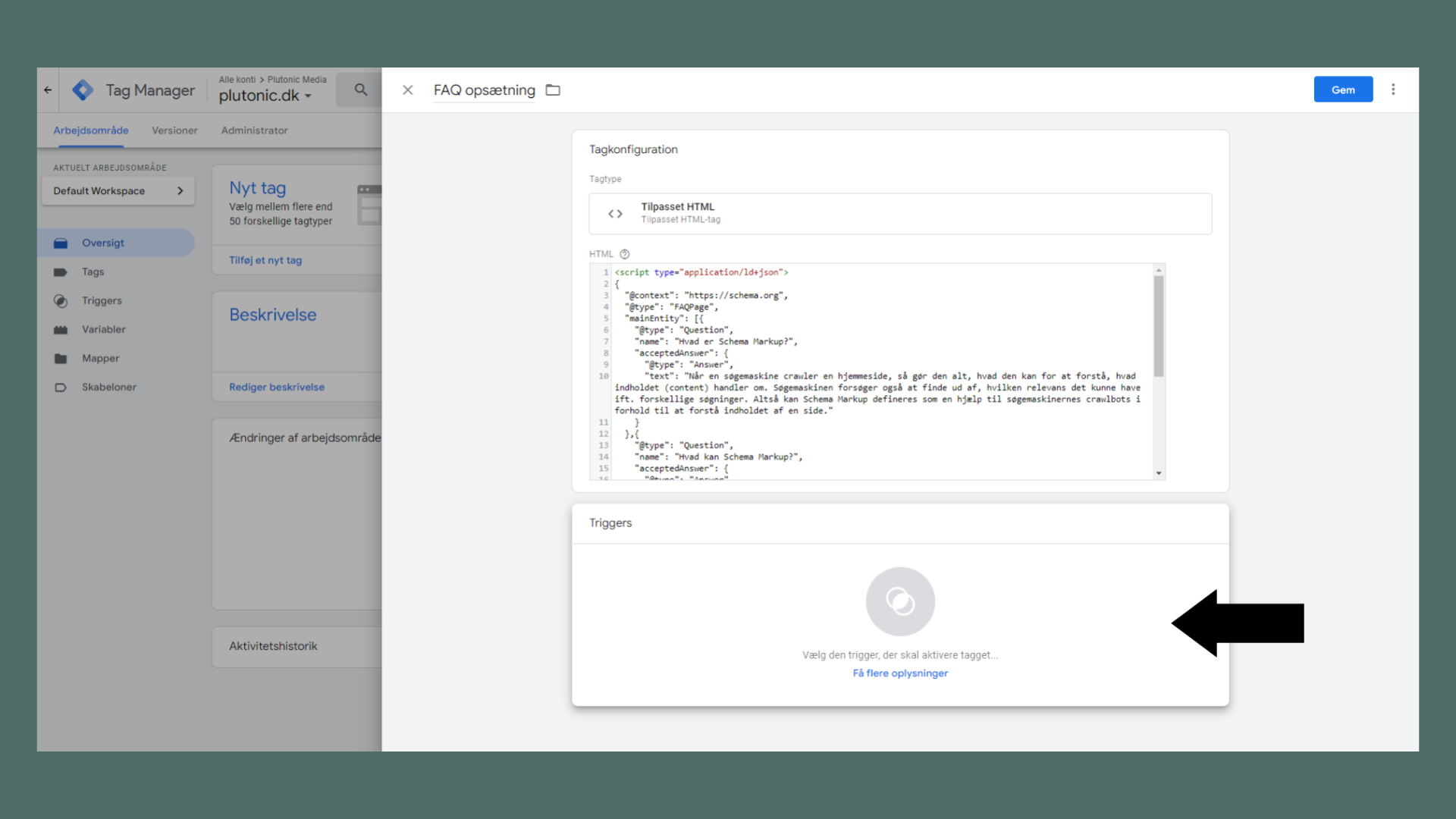
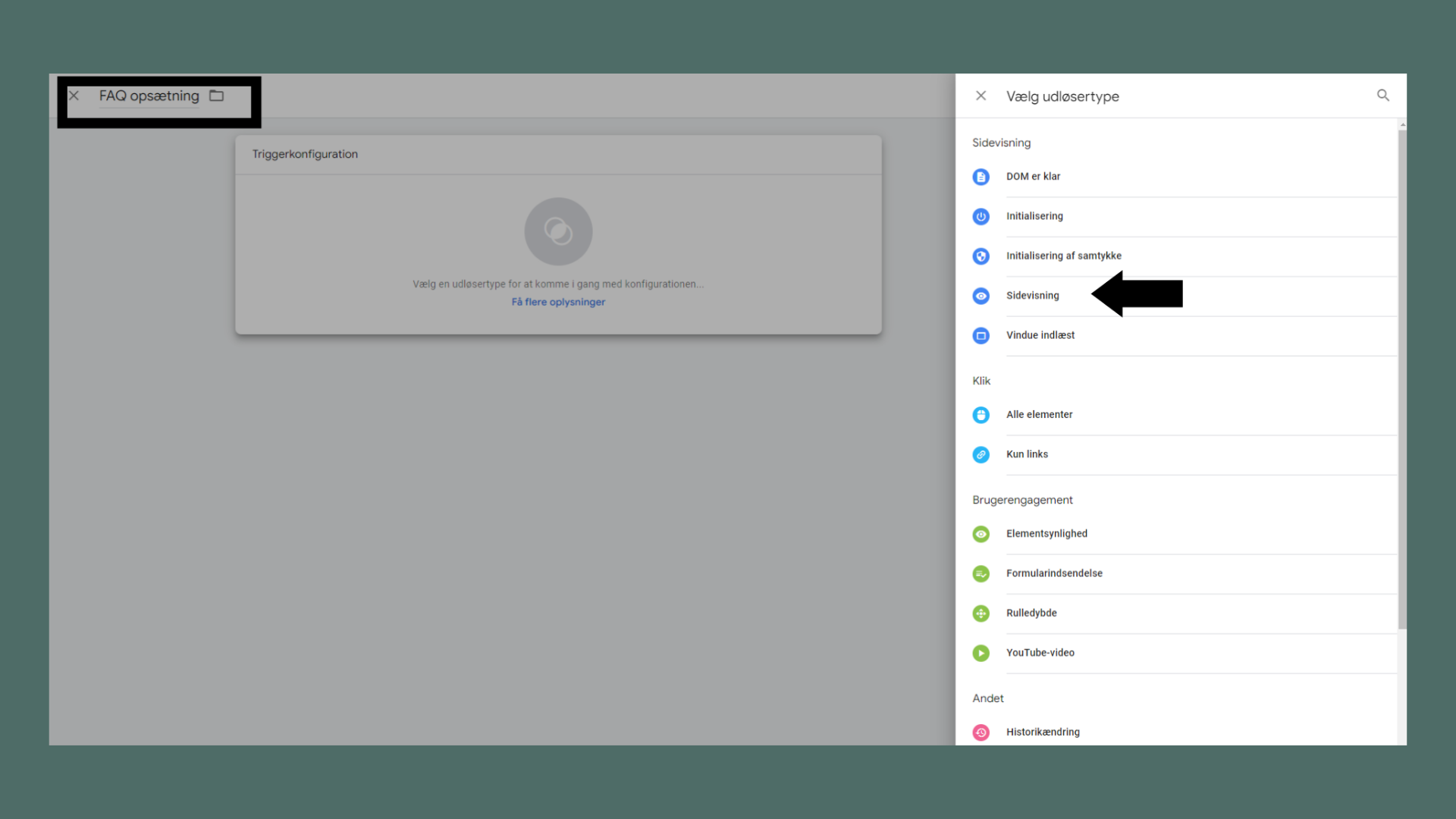
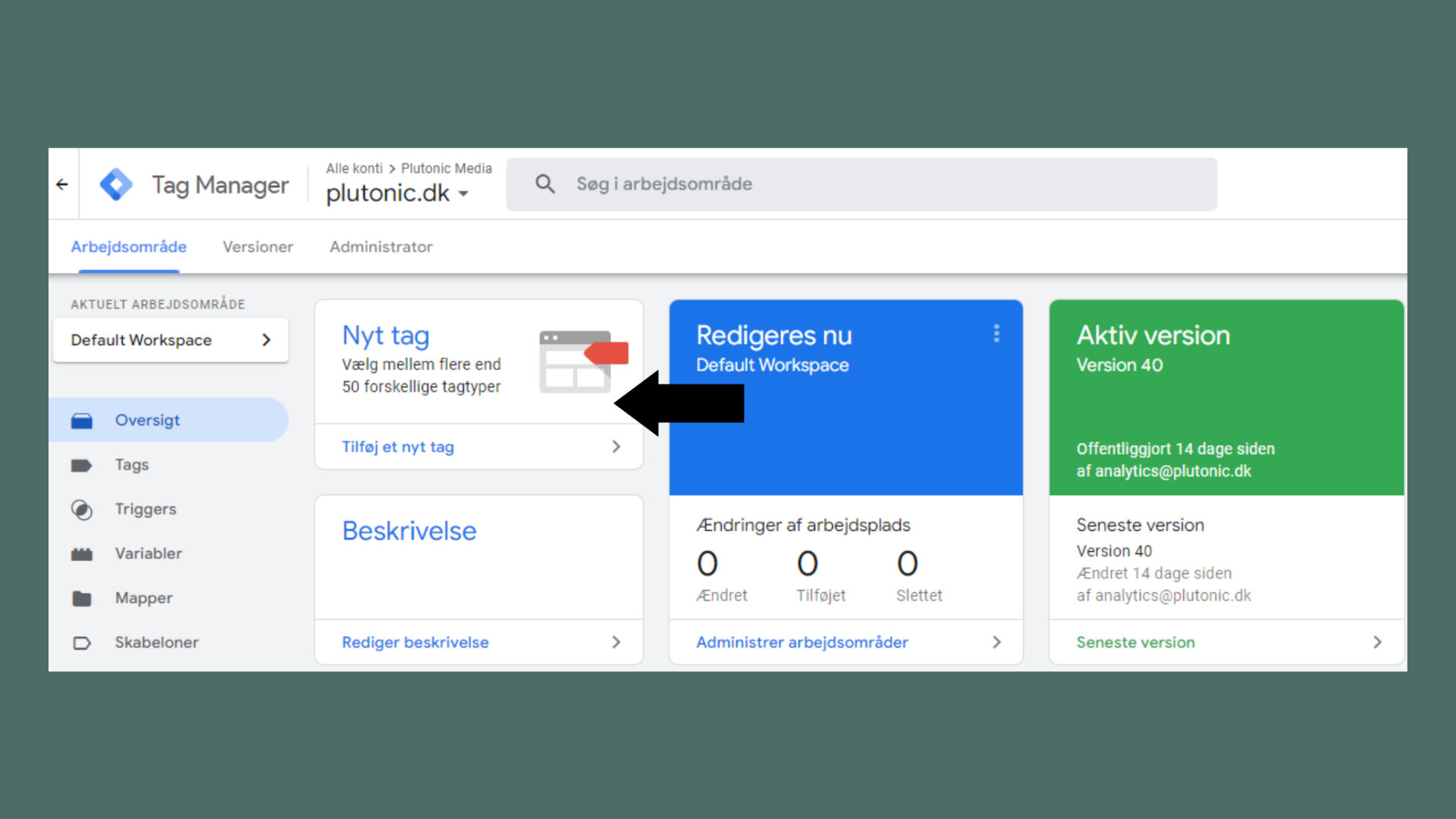
 Figur 5 – Tag Manager Dashboard
Figur 5 – Tag Manager Dashboard